Balloon Blast
VR & Tablet Application

Introduction
Balloon Blast is a physical and rehabilitative VR app, intended for use in upper extremity and full-body conventional rehabilitation and active shoulder range of motion assessment.
My Responsibilities
- Research
- UX Design
- Visual Design
Research
Objectives
Following the expansion of the startup abroad (USA and Australia), it was important for us to tailor the products to the local audience. Therefore, we conducted focus groups with users and zoom interviews with physiotherapists.
My goals were:
- Understand the pain point and motivation of the end-users (the patients)
- Find a solution for physiotherapists for remote treatment
- Simplify the data collection process


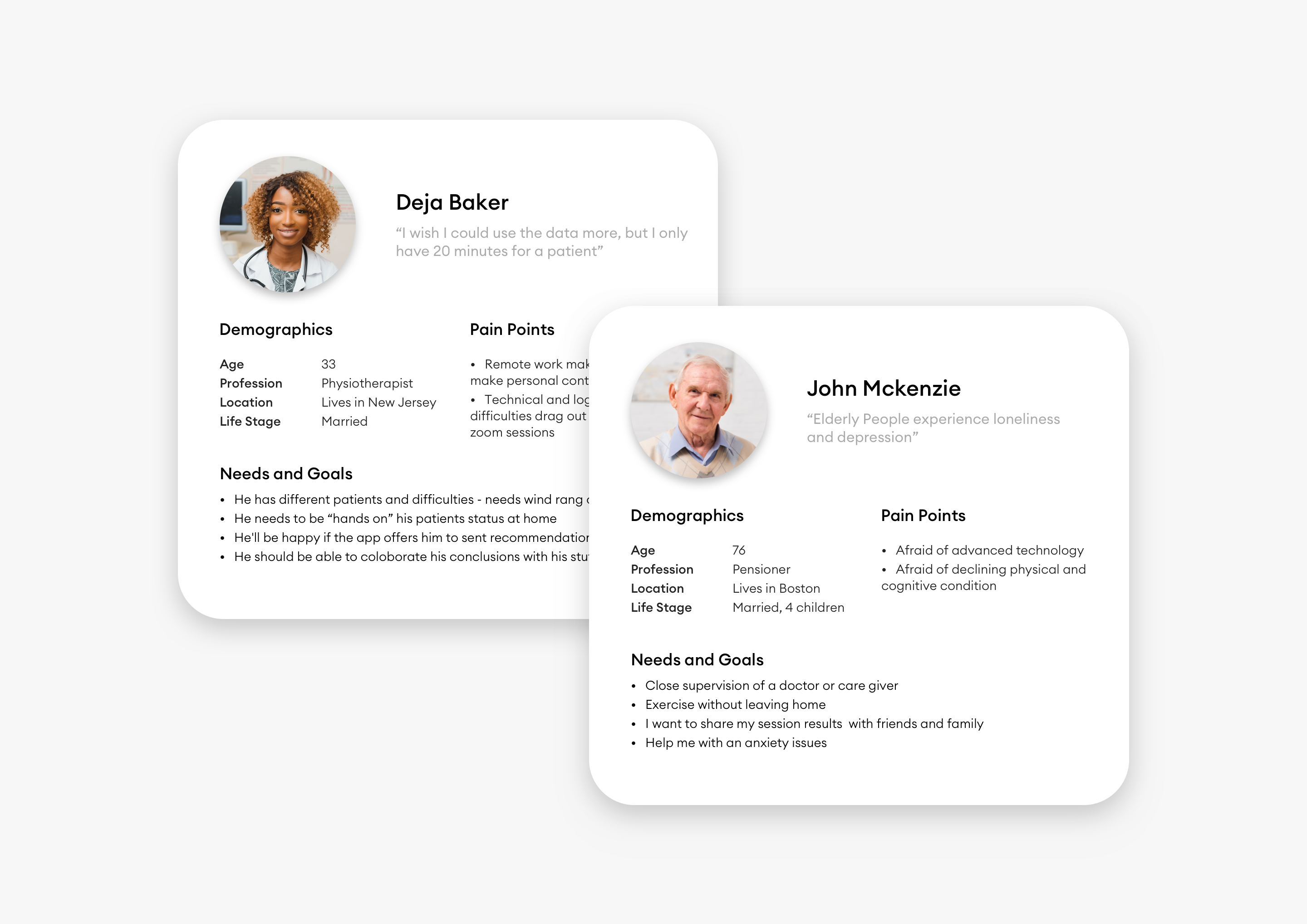
Personas
After watching a number of focus group recordings in the US and conducting interviews with physiotherapists, I created 2 types of personas:
- Patient - age group 45-75 yrs
Inner motivation: maintaining physical condition, fear of loneliness - Therapist - age group 35-65 yrs
Inner motivation: ability to remotely control and assist their patients
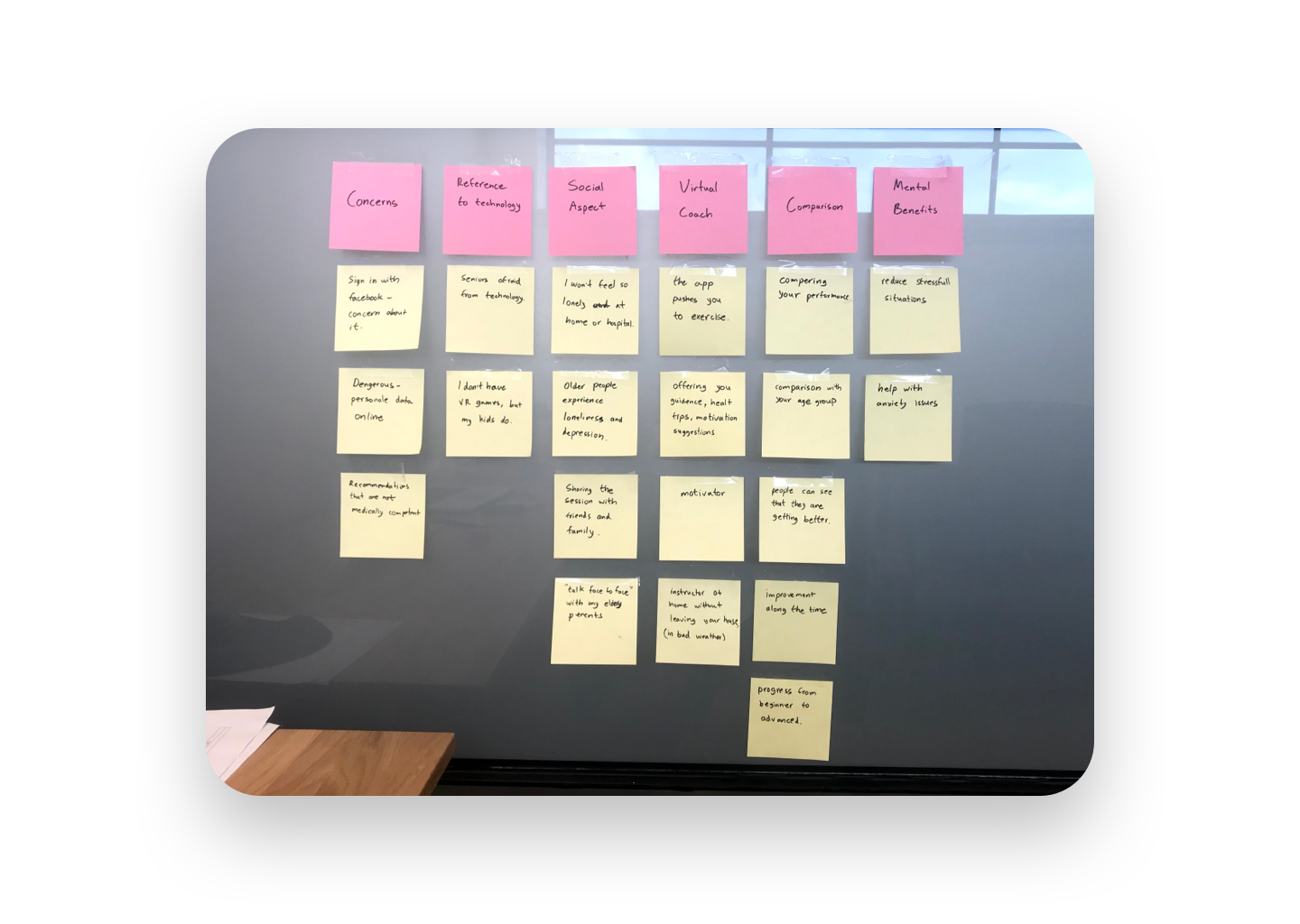
Key Insights
Remote Control
Since the clinician and the patient do not meet face to face, I wanted to focus on the issue of remote control and reducing the difficulty of establishing a reliable social connection.
Effortless Operation
Focusing on a simple and smart interface that knows how to save the clinician's settings, and will ease friction for the adult patients.
Multiple Platforms
Once the users overcome the technological barriers, they will have the option to track their data on the web portal and their mobile.

UX Design
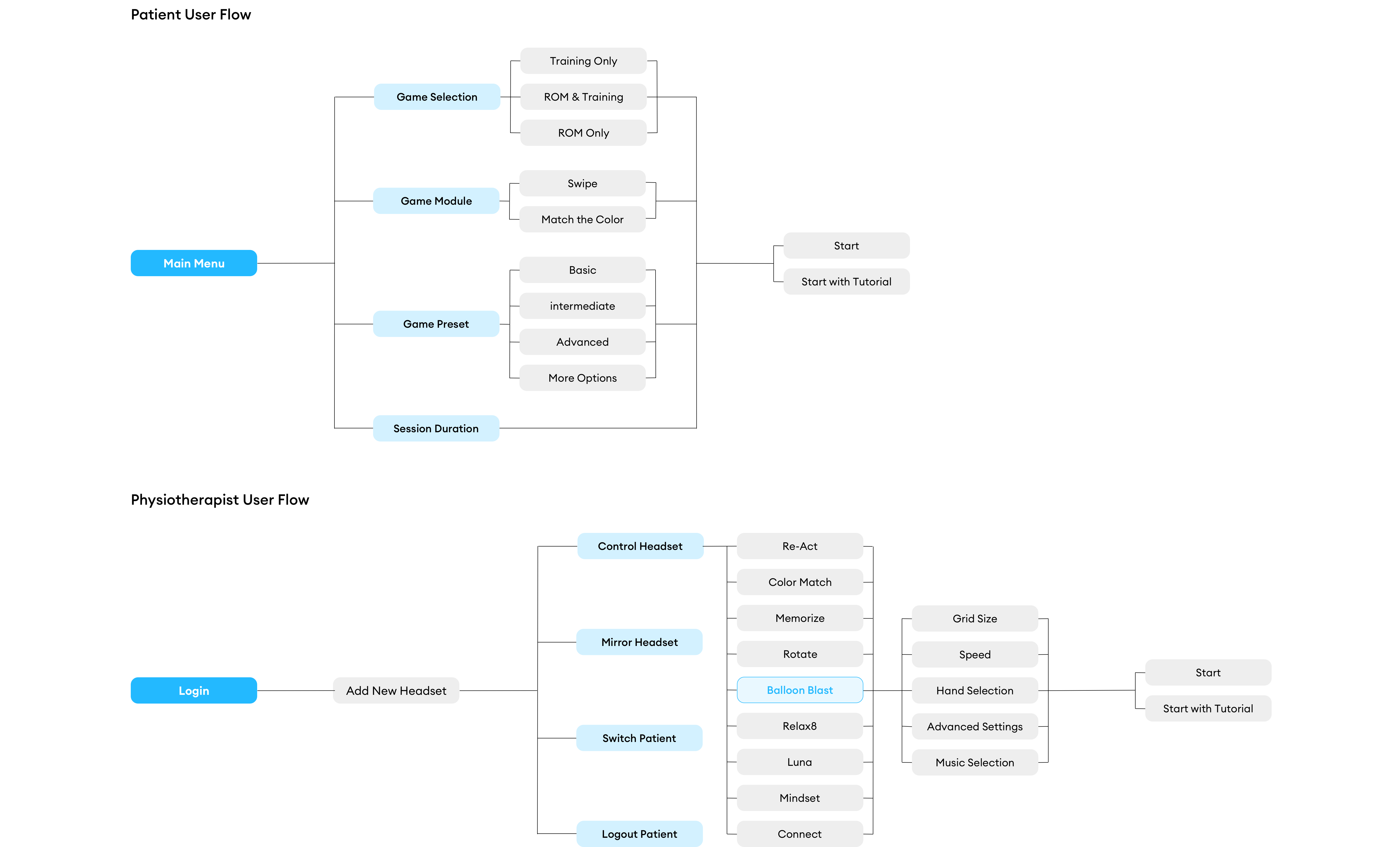
User Flow
Based on the conclusions from the focus groups, I categorized and sorted the actions that the clinician does to create a session that fits the patient. This step helped me later on to create clear and intuitive wireframes for both personas.

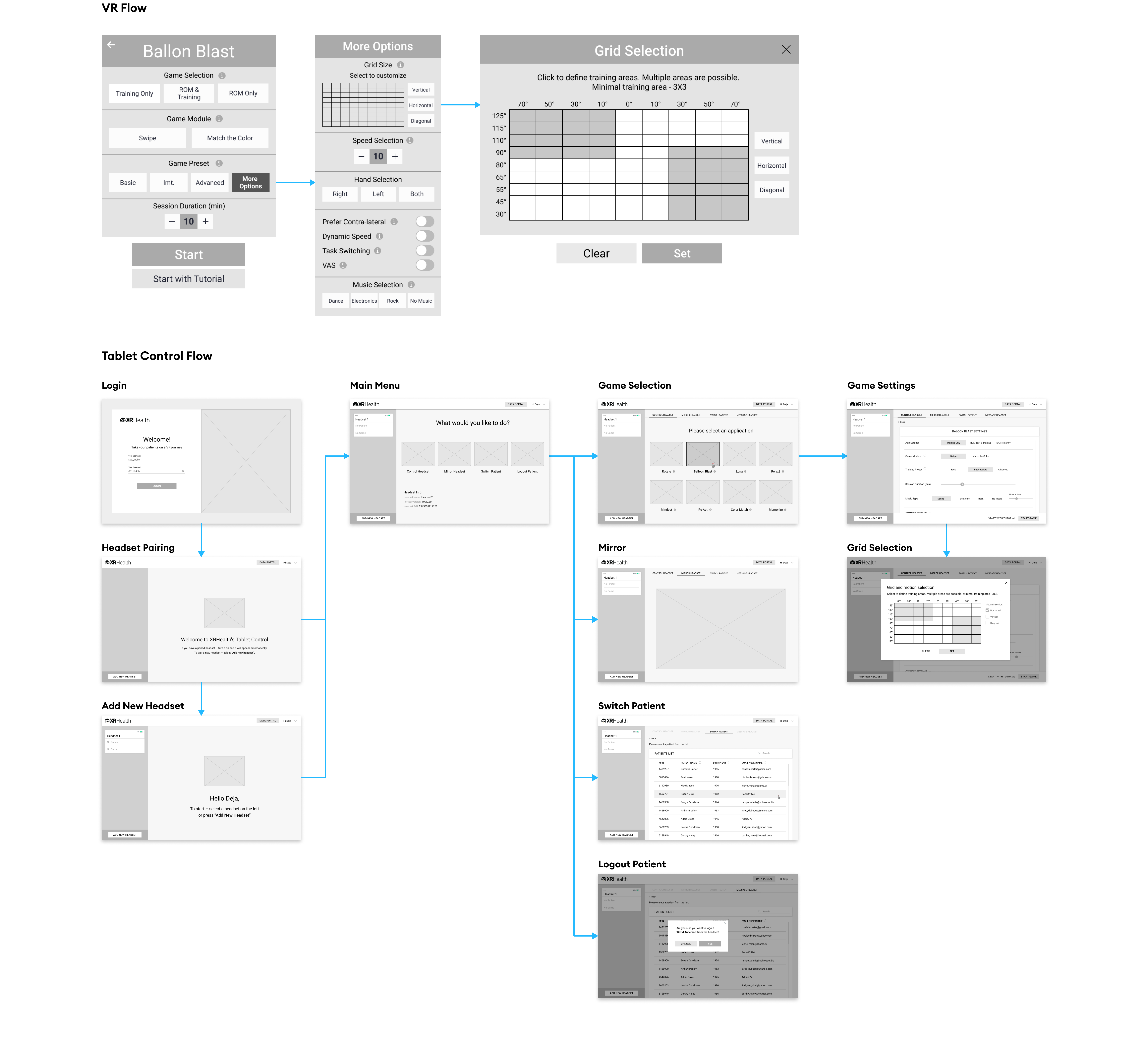
Wireframes
Once I was satisfied with the information architecture, I started to work on the user interface itself.
I love to start with a low fidelity sketch before creating high-fidelity wireframes and prototyping in Figma.

UX Solutions
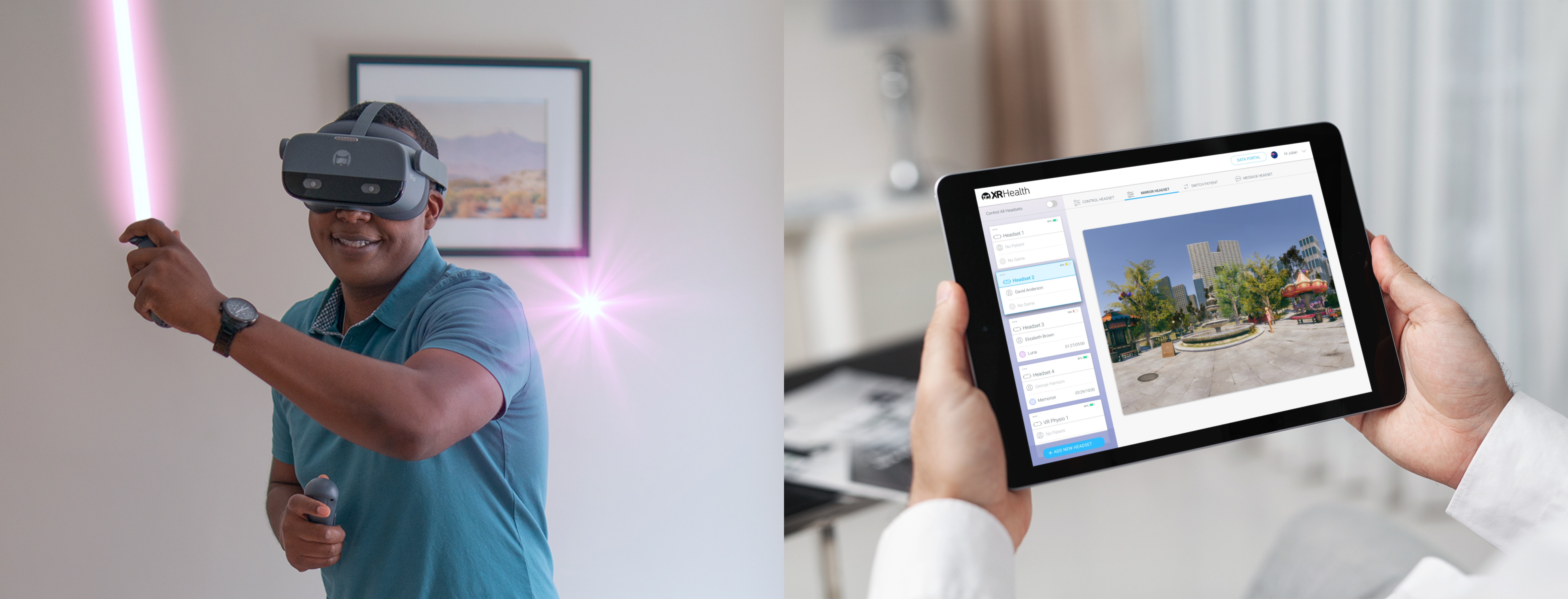
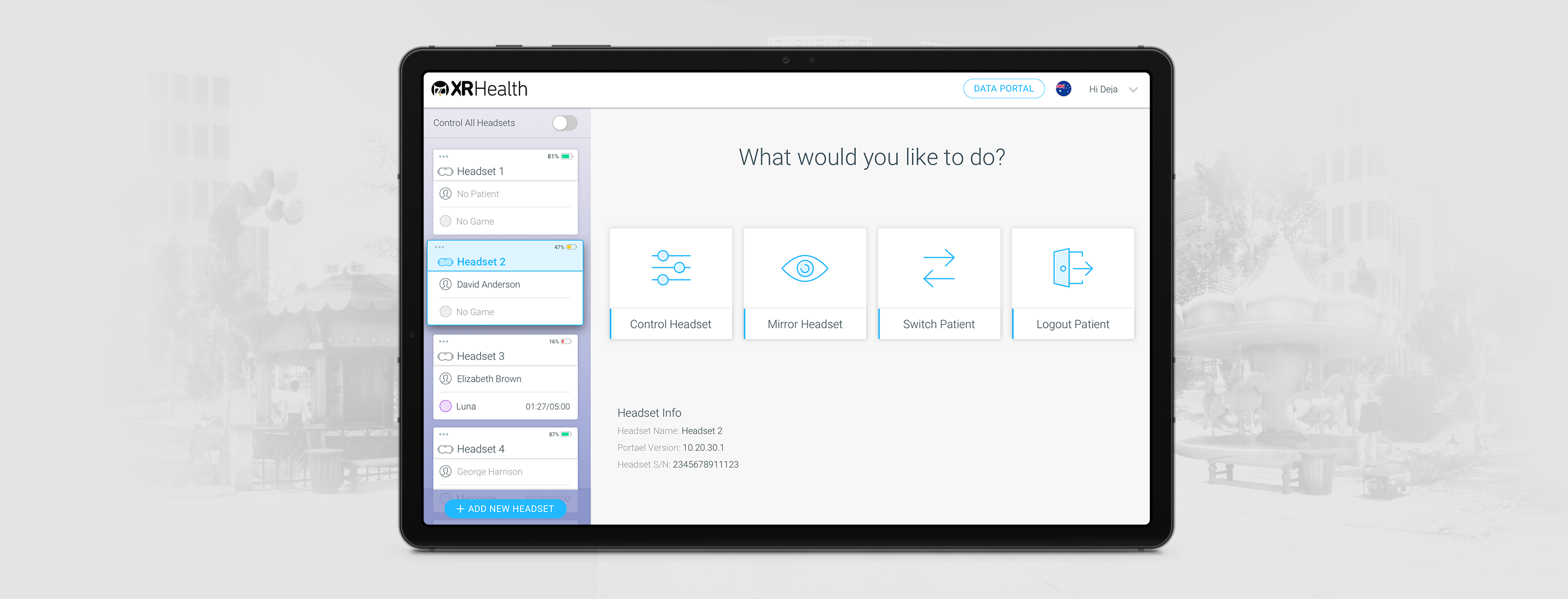
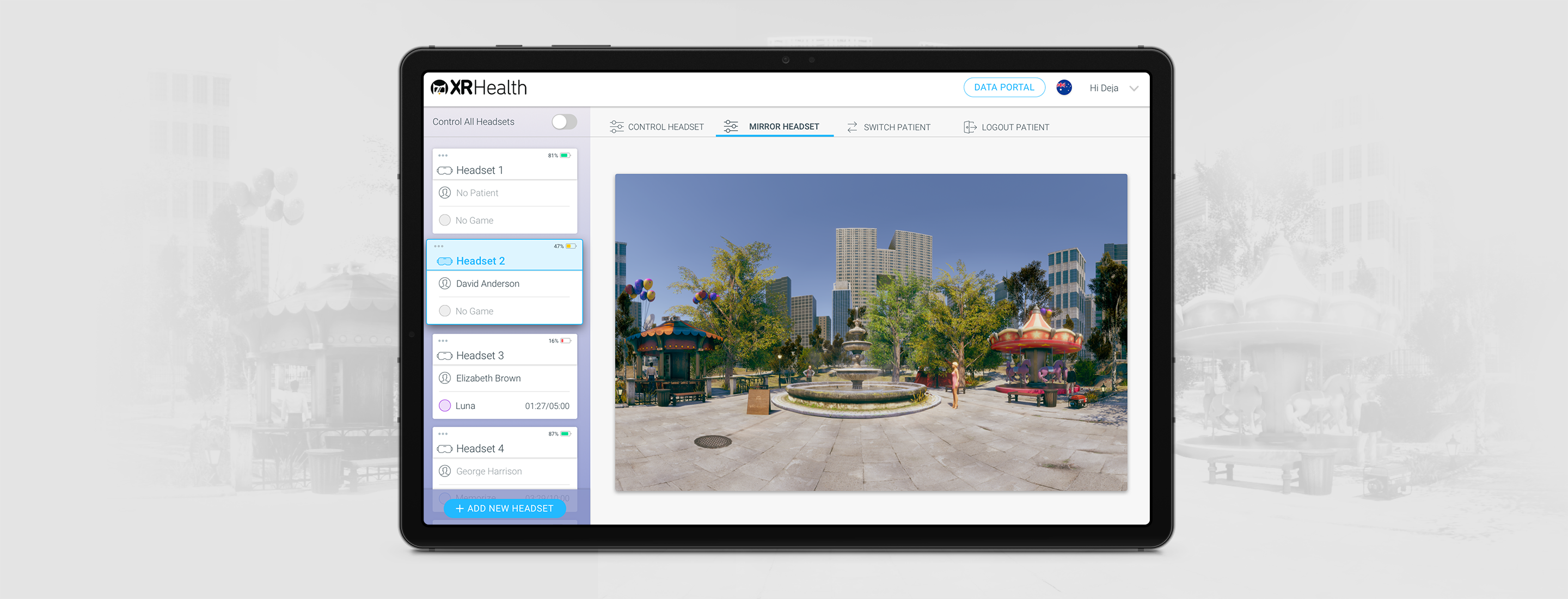
- For clinicians, we created the "mirror" option in their external control app. This way they could watch the patient play in real-time and analyze the results of the game with them after the session.
- For the patients, we created an option to automatically save the game settings defined by the clinicians; consequently, the patients could use the product with minimum technological friction, and dedicate the session to strengthening the bond and trust with their therapist.
- Later on, we enabled patients to view specific and accurate data for them through our mobile app.
Visual Design
I approached this project thinking about a number of platforms that work in parallel; therefore, it was important for me to create a consistent appearance and to wisely solve the visual challenges in each of the devices.

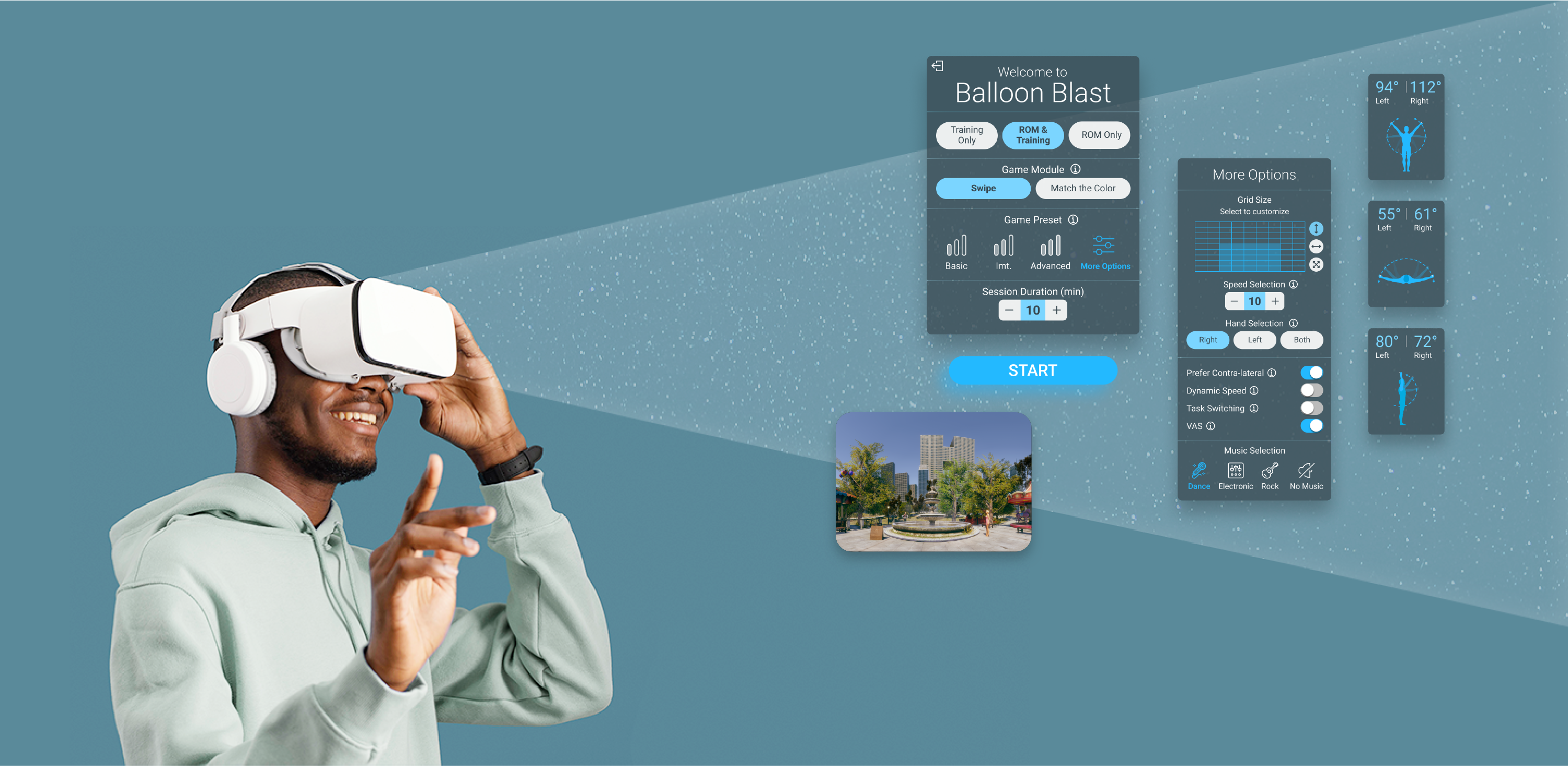
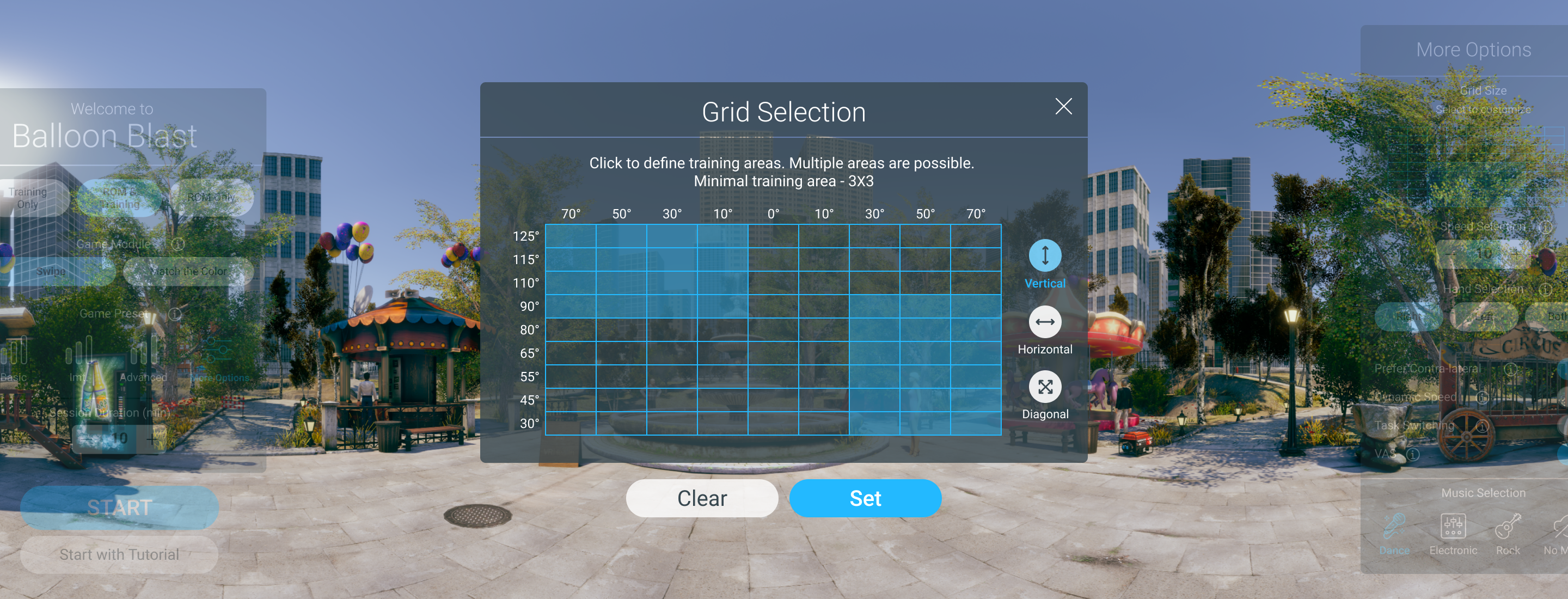
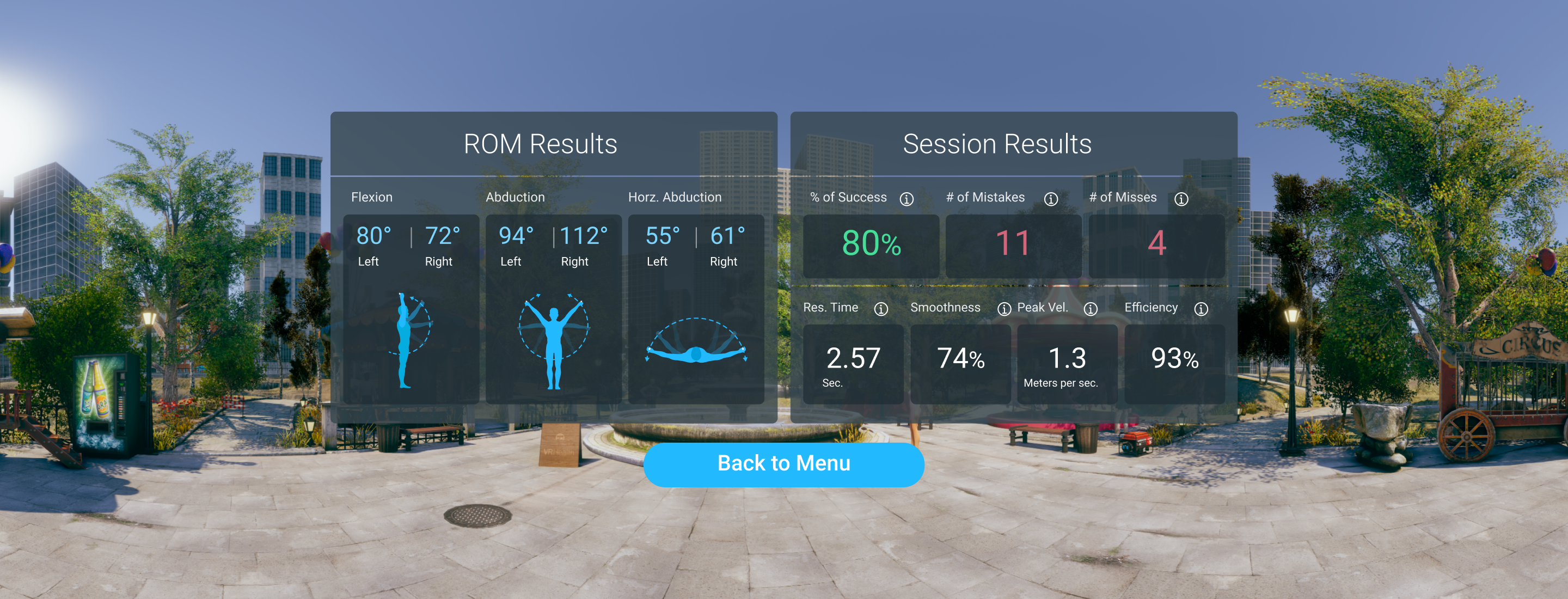
VR App
In my work on the VR app I focused on two main topics:
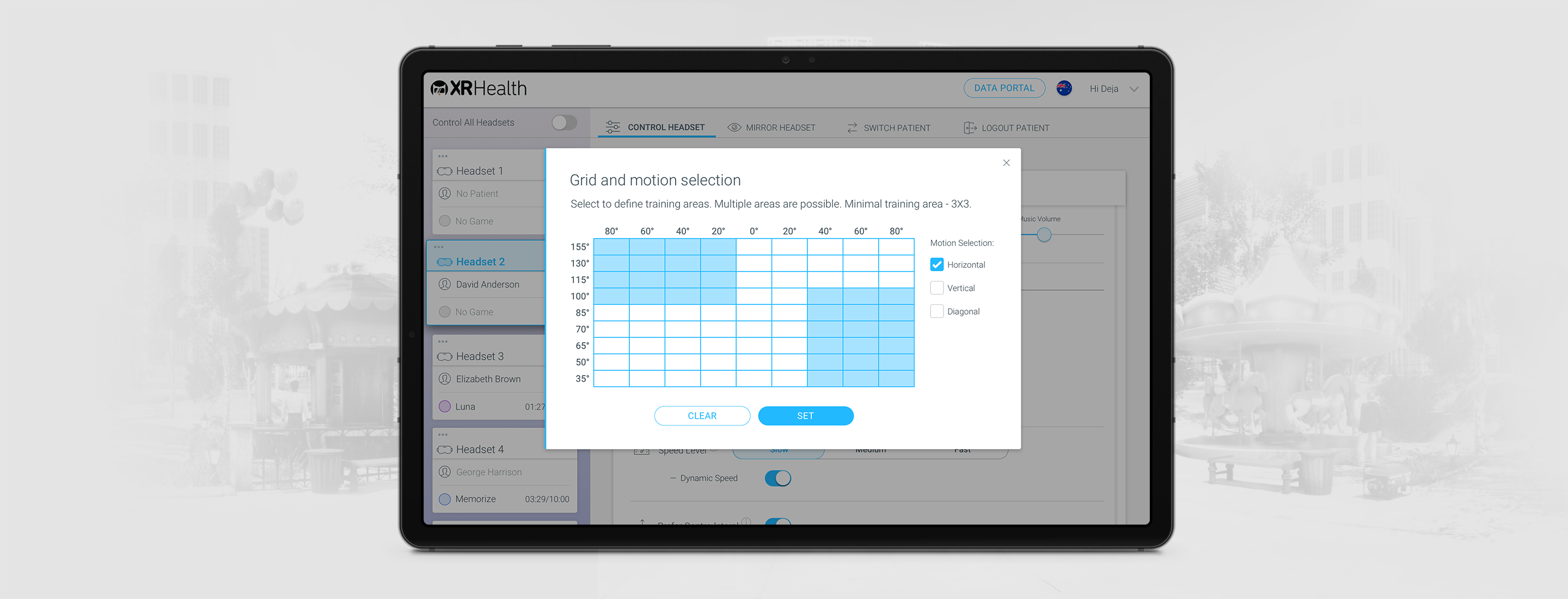
- For a convenient choice of grid size in the VR environment I designed it in a large, clear, and central display.
Also, we moved the menus out of the viewer's sight to avoid overlapping layers/darkening mode. - In order to make professional terms more accessible for patients, I illustrated various positions for the range of motion test.



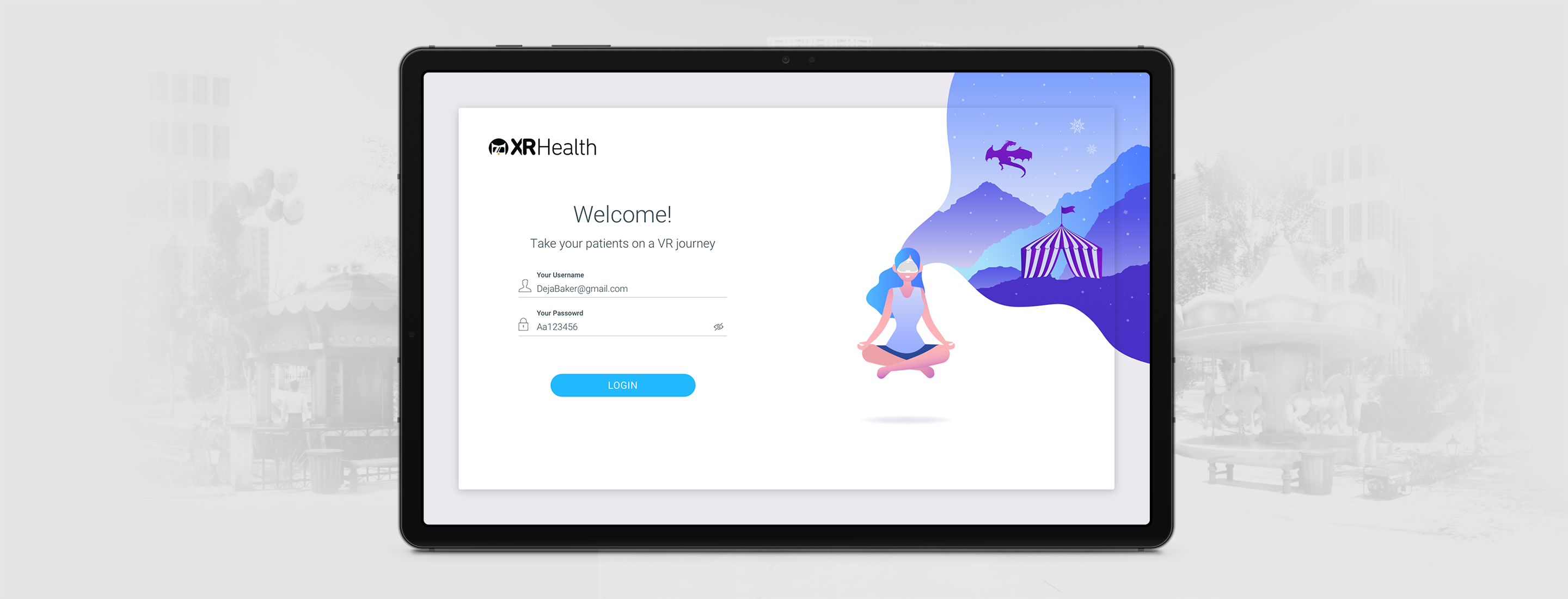
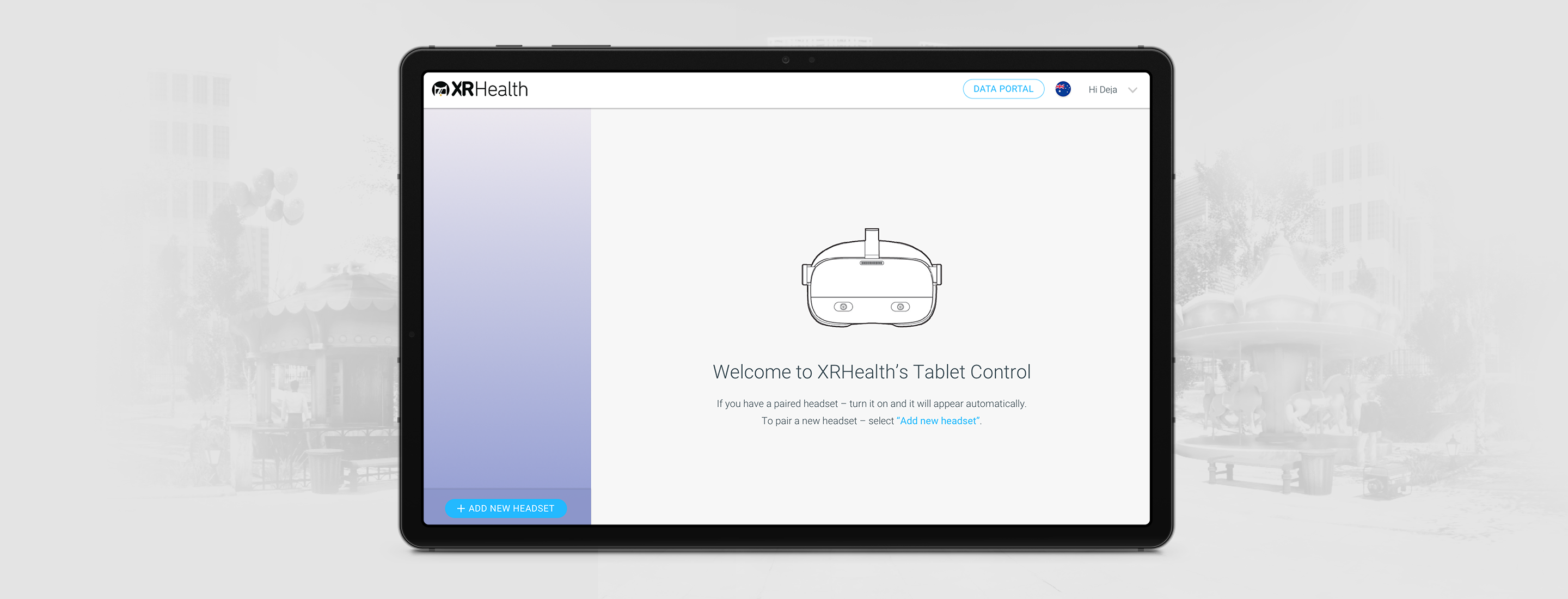
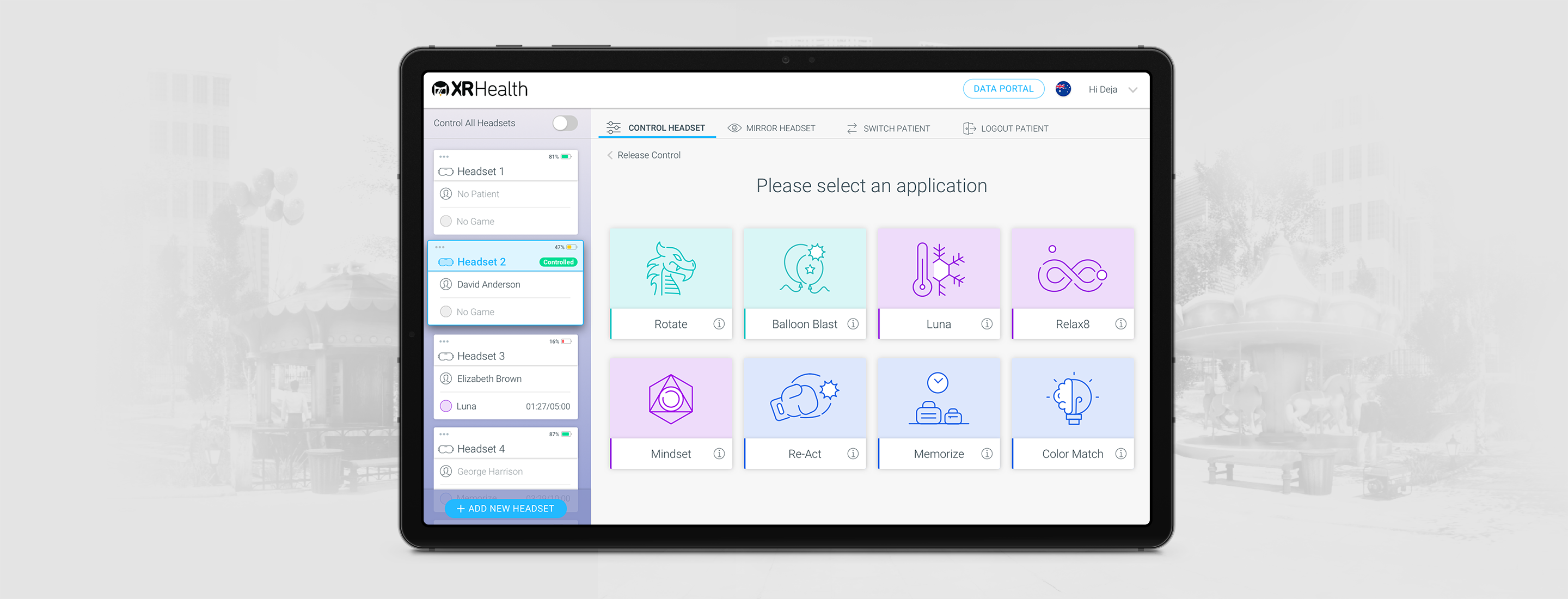
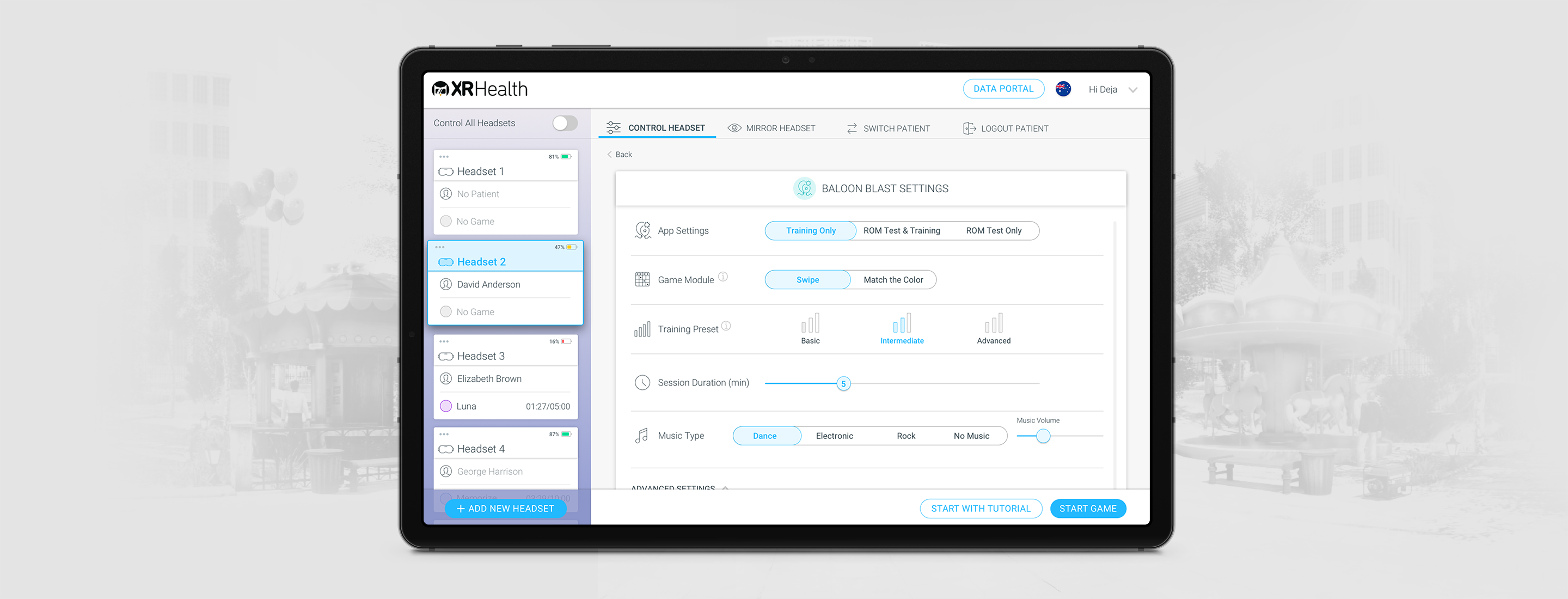
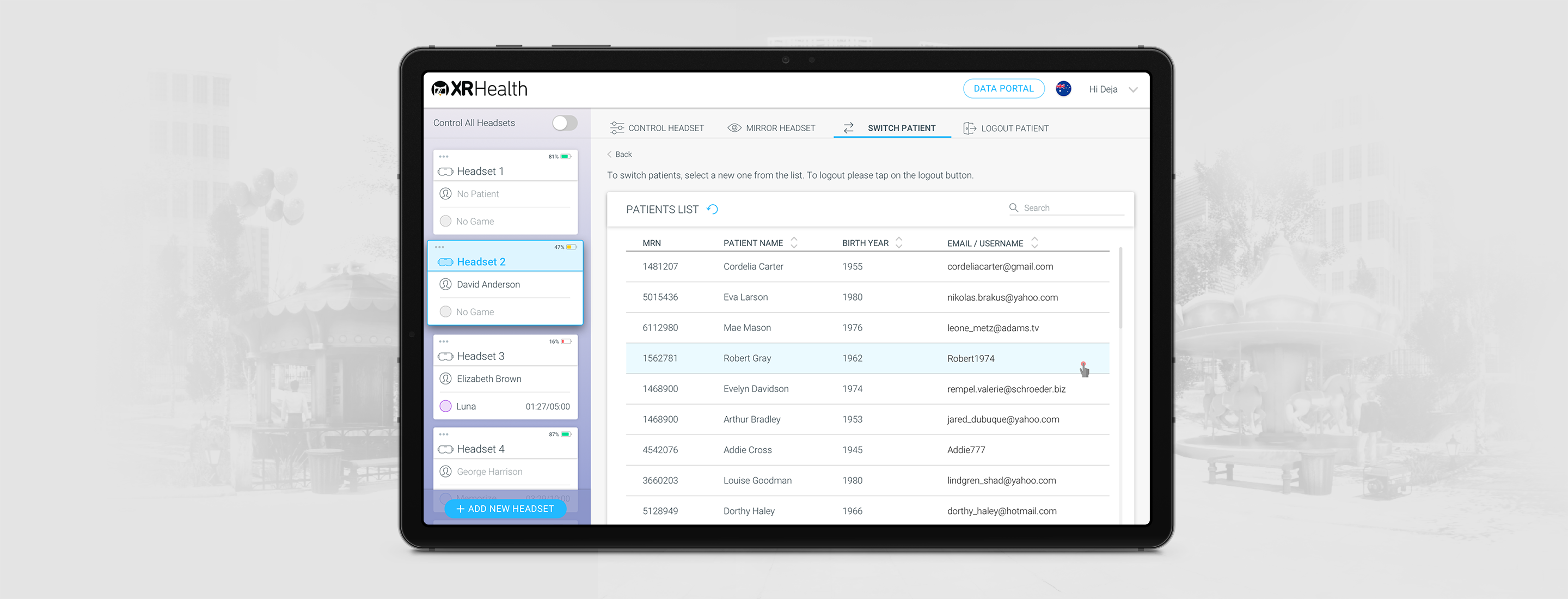
Tablet Control
Working on the tablet control involved designing multiple screens. I’ve chosen to refer to the following topics:
- Adjusting the look & feel of the app to the visibility of the data portal in the web app.
- Create a convenient and friendly interface by inserting illustrations from the world of VR, and a pleasant yet professional microcopy.








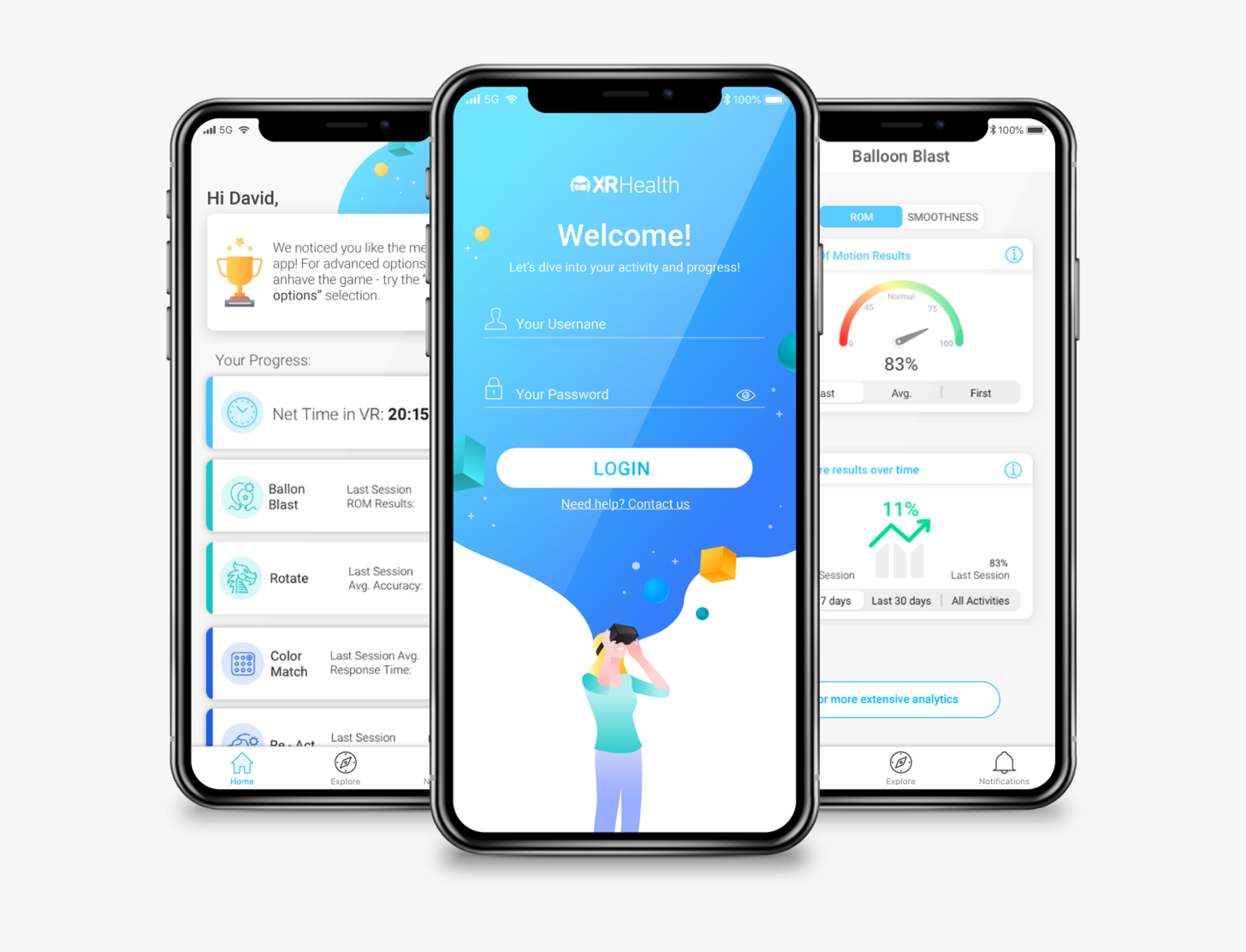
Mobile App
Later on, we created a mobile app for the patients.
In the app, we selected the most significant and essential result of each game and presented it only.
In addition, we presented a comparison of results over time to help our users to visualize their improvement throughout the training plan.
This emerged from conversations with users, who felt overwhelmed by the information in the data portal.

I'd love to create useful and delightful products with you, let's talk.

Copyright
@2021 Dana Shaul Freud
Contact
danashaul127@gmail.com
+972 - 54 - 2523636